Core Web Vitals — co to i jak wpłynie na pozycję Twojej strony?
W maju 2020 roku Google ogłosił oficjalnie wprowadzenie nowego czynnika rankingowego. Są to tzw. Podstawowe Wskaźniki Internetowe, czyli Core Web Vitals. W sierpniu 2021 roku zostaną one wprowadzone w życie, choć pierwsze zmiany mogłeś zauważyć już w czerwcu. Czego właściwie dotyczy Core Web Vitals? W jaki sposób wskaźniki te mogą wpłynąć na widoczność Twojego sklepu w wyszukiwarce? Co zrobić, aby zoptymalizować stronę pod nowe wytyczne i nie stracić pozycji? Odpowiedź w dzisiejszym artykule.

Core Web Vitals — co to jest
Wprowadzenie Core Web Vitals, jako kolejnego czynnika rankingowego, jest naturalną konsekwencją strategii Google. Gigant z Doliny Krzemowej chce dostarczać internautom najbardziej trafne wyniki wyszukiwania. Ma to ścisły związek z UX-em, czyli projektowaniem pozytywnych doświadczeń użytkownika na stronie internetowej. Oznacza to, że tylko intuicyjne, czytelne i szybkie witryny mogą liczyć na widoczność w Google. Core Web Vitals jest częścią Page Experience Signals, czyli sygnałów dotyczących jakości witryny. Zaliczamy do nich: responsywność strony, szyfrowanie, brak denerwujących reklam, a także Core Web Vitals, które dotyczą szybkości ładowania się strony i związaną z tym — możliwość interakcji w witrynie. Być może już kiedyś słyszałeś o tym, że czas ładowania się strony wpływa na jej widoczność w Google. Co zatem się zmieniło? Wcześniej problem z widocznością dotyczył wyłącznie stron, które znacząco odstawały od normy w tym względzie, a pracownicy Google nigdy oficjalnie nie przyznali, że prędkość ładowania się strony ma wpływ na pozycje w wyszukiwarce. Aż do teraz. Core Web Vitals stał się już oficjalnie czynnikiem rankingowym, który wpływa na pozycję strony internetowej w Google. CWV to zespół określonych wskaźników, na podstawie których witryna będzie oceniana.
Core Web Vitals — kluczowe wskaźniki
Możemy wyróżnić dwa rodzaje danych gromadzonych w ramach Core Web Vitals — zebrane oraz laboratoryjne. Pierwsze to informacje uzyskane na podstawie działań i testów realnych użytkowników strony. Dane laboratoryjne są natomiast efektem testów przeprowadzonych przez sztuczną inteligencję. Poniżej omawiamy najważniejsze wskaźniki Core Web Vitals.
- CLS (Cumulative Layout Shift)— czynnik związany ze stabilnością wizualną strony internetowej. CLS do 0,1 jest uważany za dobry, od 0,1 do 2,5 za przeciętny, a powyżej tej wartości, należy przeanalizować układ strony oraz jej ruchome elementy.
- FID (First Input Delay) — czynnik, który wskazuje na zależność między czasem ładowania się strony a pierwszą akcją, jaką użytkownik może na niej wykonać. Dobrym wynikiem jest ten poniżej 100 ms, przeciętny — między 100 a 300 ms. Czerwona lampka ostrzegawcza powinna Ci się włączyć, gdy FID przekracza 300 ms.
- LCP (Largest Contentful Paint)— dotyczy czasu, w którym załaduje się największy element w witrynie. Może to być grafika, film lub tekst. Jaki wynik uważany jest za dobry lub poprawny? Za dobry czas Google przyjął mniej niż 2,5 sekundy. Między 2,5 a 4 sekundy to przeciętny wynik, nad którym warto popracować. Kiedy największy element na stronie ładuje się dłużej niż 4 sekundy, może skończyć się to opuszczeniem strony przez użytkownika, dlatego wynik ten Google uznał za alarmujący.
- TBT (Total Blocking Time) — jest to wskaźnik, który pokazuje czas pomiędzy załadowaniem się pierwszego elementu na stronie a możliwością wprowadzenia danych przez użytkownika.
- TTI (Time to Interactive) — wskaźnik, który mierzy czas pomiędzy ładowaniem strony a możliwością wprowadzenia danych przez użytkownika.
- FCP (First Contentful Paint) — wskaźnik, który odzwierciedla czas potrzebny do załadowania pierwszej grafiki, tekstu albo materiału wideo.
Core Web Vitals — jak i gdzie sprawdzić
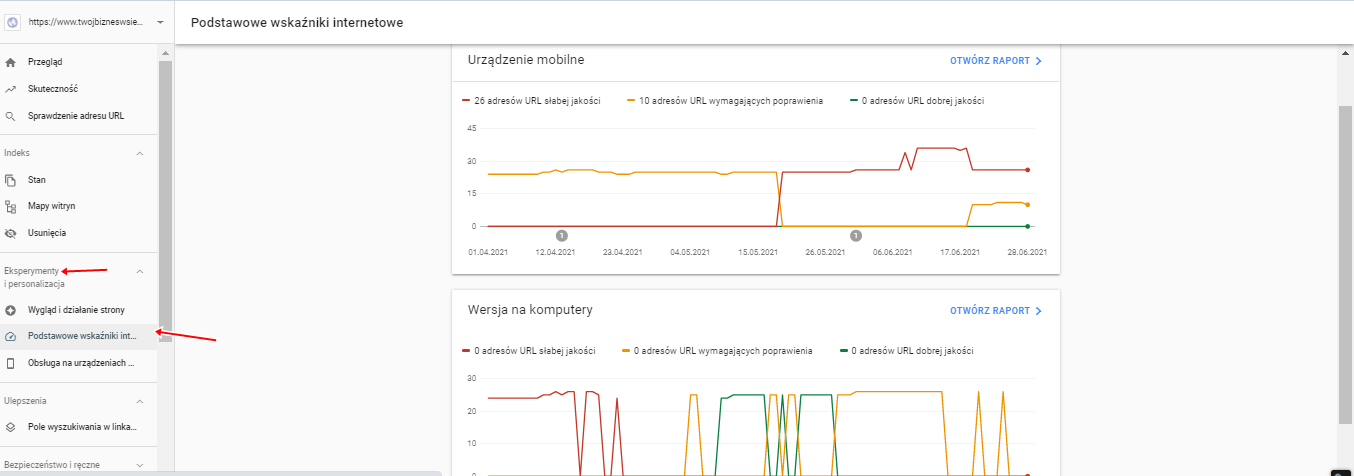
Gdzie możesz przetestować swoją stronę pod kątem Core Web Vitals? Zrobisz to w dwóch, dobrze znanych Ci narzędziach. Pierwszym z nich jest PageSpeed Insight. Tutaj sprawa wygląda bardzo prosto. Wystarczy, że wejdziesz na: https://developers.google.com/speed/pagespeed/insights/?hl=pl i podasz adres swojej strony. Drugim przydatnym narzędziem jest bezpłatna platforma dla webmasterów, czyli Google Search Console. Jeśli zweryfikowałeś już swoją stronę w GSC, wystarczy, że wejdziesz w “Eksperymenty i personalizacja”, a następnie w “Podstawowe wskaźniki internetowe”.

Core Web Vitals strony — jak je zoptymalizować
Wszystko zależy oczywiście od tego, z którym parametrem jest problem. Poniżej omawiamy najczęstsze problemy oraz ich rozwiązanie.
LCP
- Zbyt długi czas renderowania w witrynie — najczęściej związany z odpowiedzią serwera; rozwiązaniem może być tutaj optymalizacja serwera lub wdrożenie CDN (system dostarczania treści).
- Blokowanie renderowania przez CSS lub JavaScript — uniemożliwia wczytanie się głównej zawartości witryny przed tymi plikami. Pomocne może okazać się usunięcie niekrytycznych i zbędnych skryptów.
- Renderowanie po stronie klienta — może uniemożliwić lub utrudnić użytkownikom działania na stronie, zanim cały JavaScript się nie wczyta. Rozwiązaniem może być optymalizacja tego typu renderowania już w czasie tworzenia strony, renderowanie wstępne lub renderowanie po stronie serwera.
FID
- Usunięcie nieaktualnych i zbędnych kodów JavaScript — dzięki temu przeglądarka będzie potrzebowała mniej czasu, by go załadować na stronie.
- Podział kodu na krótsze fragmenty — dzięki temu opóźnienie wpisywania danych na stronie będzie mniejsze.
- Uruchomienie głównego wątku JavaScript w tle, np. dzięki Web Worker. Dzięki temu strona załaduje się szybciej.
CLS
- Uwzględnienie szerokości i wysokości elementów graficznych (obrazków, reklam, ramek iframe) — pozwoli to na przyznanie miejsca przez przeglądarkę i ograniczenie ryzyka przesunięcia takiego elementu.
- Dynamiczna treść tylko pod wpływem interakcji użytkownika — wg Google lepiej zrezygnować z umieszczania treści nad już istniejącą, jeśli nie ma to związku z działaniem użytkownika.
- Stosowanie pierwotnie załadowanych fontów — pozwoli to uniknąć zmian w układzie strony, które mogą być spowodowane pojawieniem się czcionek internetowych.
Core Web Vitals — podsumowanie
Nowe czynniki rankingowe mogą wpłynąć na pozycje Twojej strony w wynikach wyszukiwania Google. Po części, to od Ciebie zależy, czy będą to zmiany o charakterze pozytywnym, czy negatywnym. Jeśli zauważyłeś, że strona Twojego sklepu internetowego ładuje się wolno, a powiadomienia w GSC to potwierdziły, to znak, że musisz coś z tym zrobić. Przez taki stan rzeczy tracisz użytkowników, swoich potencjalnych klientów. A teraz możesz także stracić pozycję w Google. Nie marnuj czasu, zoptymalizuj prędkość ładowania się strony i przygotuj swój e-commerce na zmiany, które właśnie stały się faktem.


